Projet 2
Les Souvenirs de Gravity Falls
Outils Utilisés




Exploration
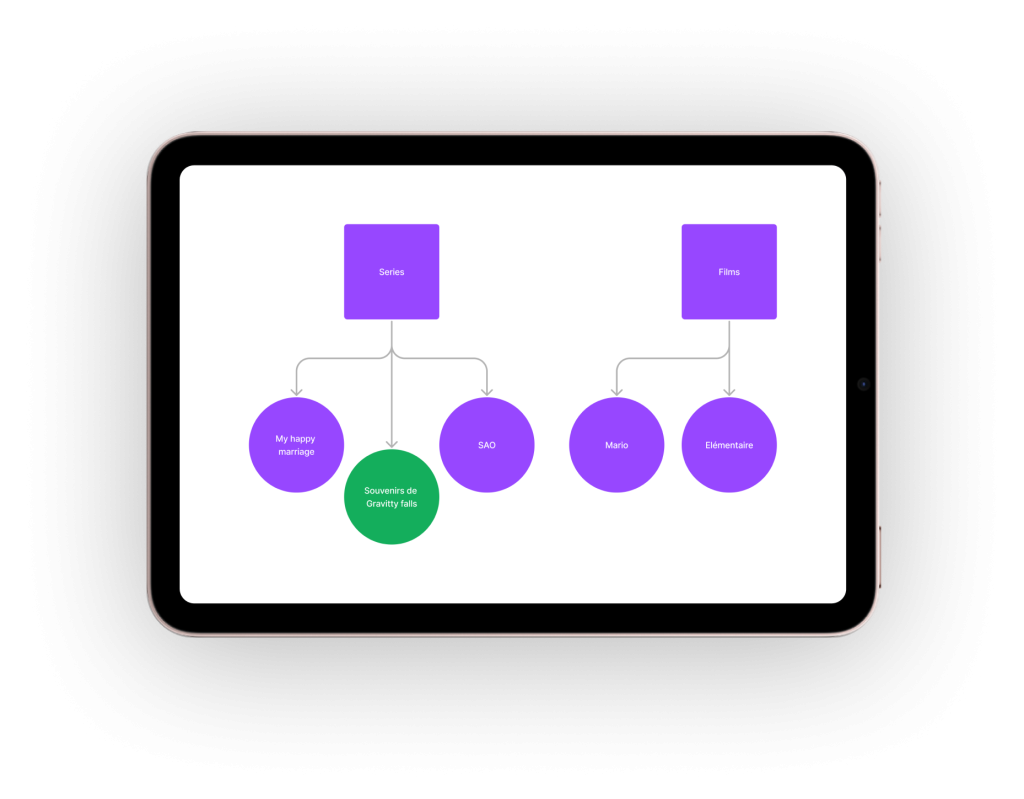
1. Choix du projet
Comme je ne savais quel sujet choisir, j’ai tout d’abord noté mes idées, pour cela, j’ai utilisé les post-it de Figjam. J’ai choisi celui qui me tentais le plus.

5.Moodboard

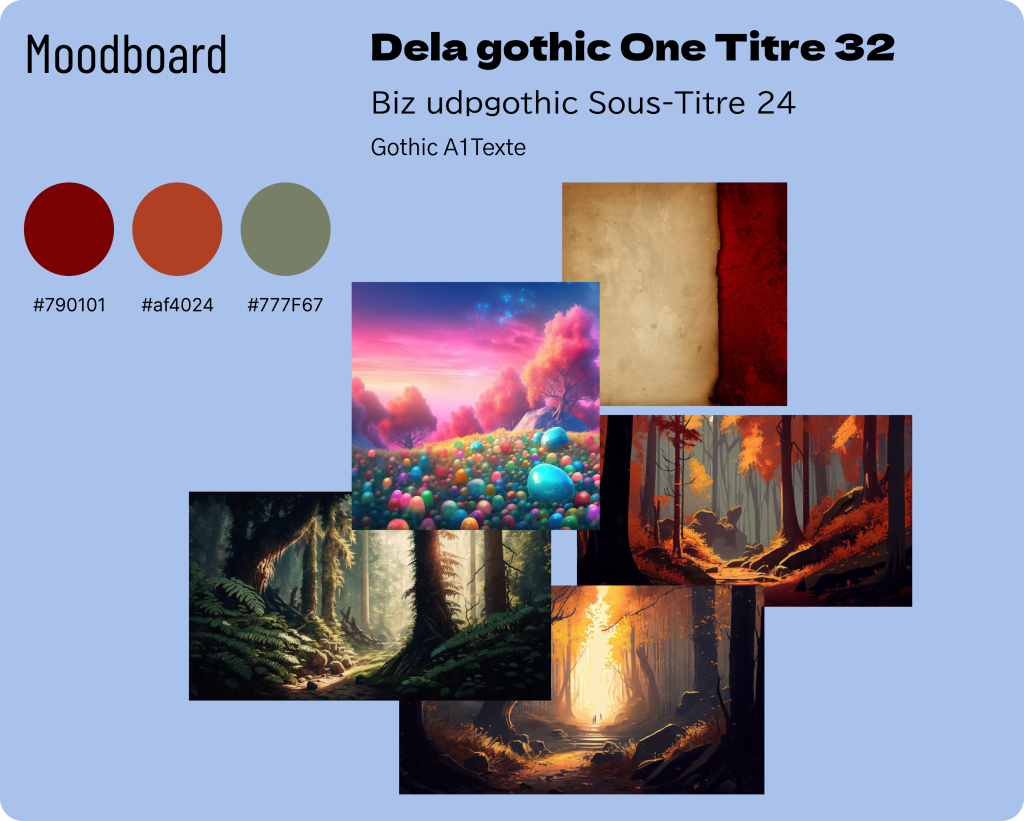
Pour créer la maquette, j’ai créé un moodboard sur Figma, j’ai choisis 5 images sur le thème de la série.
Grâce à ces images, j’ai pu choisir 3 couleurs adaptées au thème, et que je mettrais sur mon site.
Après avoir exploré plusieurs sites comme Pinterest, Behance et Google Fonts à la recherche de la typographie adéquate, j’ai finalement opté pour la police « Gothic » qui s’harmonisait parfaitement avec le thème de la série.
6.Recherche d’Images
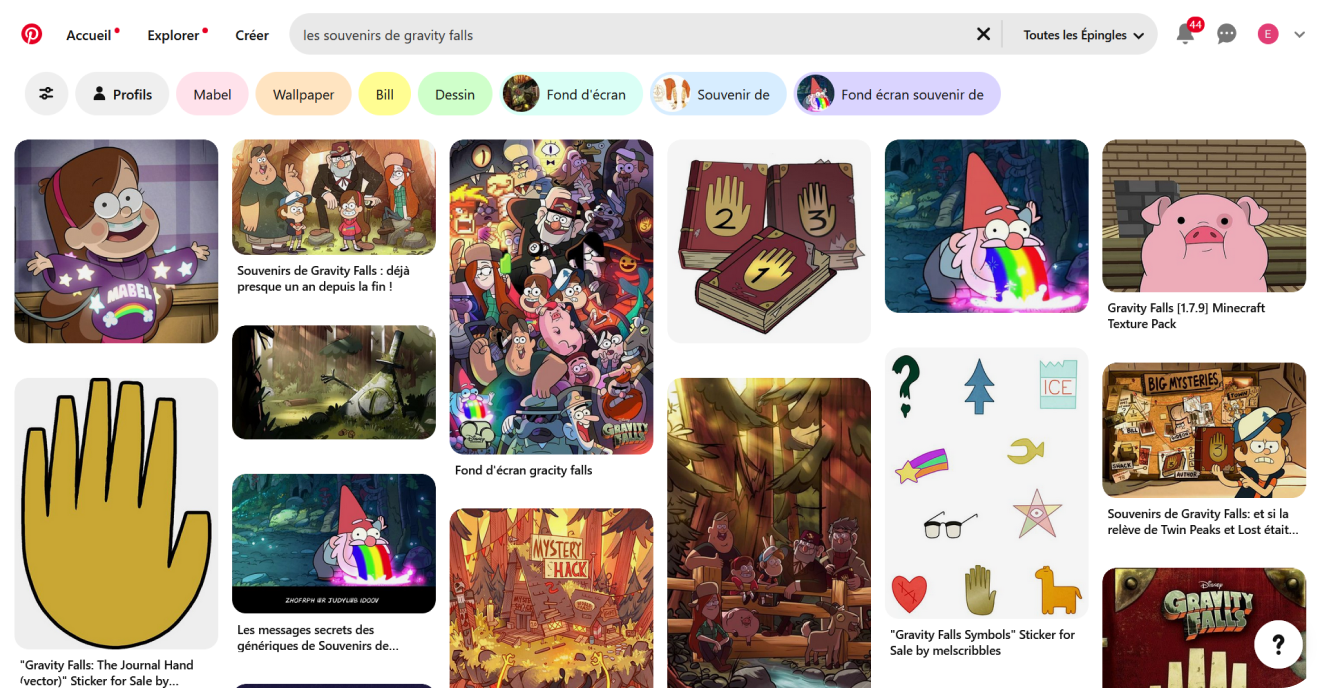
 J’ai ensuite trouvé plusieurs images des personnages et des scènes de la série sur Pinterest et Google Image.
J’ai ensuite trouvé plusieurs images des personnages et des scènes de la série sur Pinterest et Google Image.
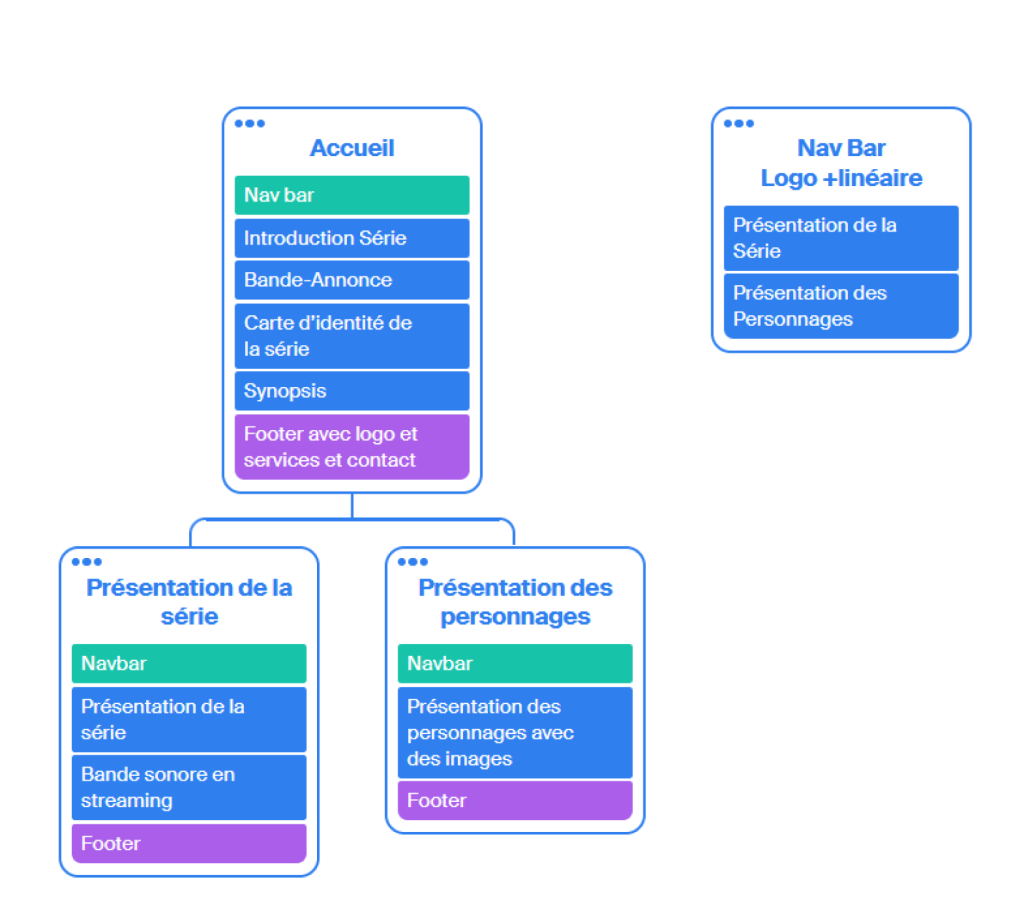
7.Zoning

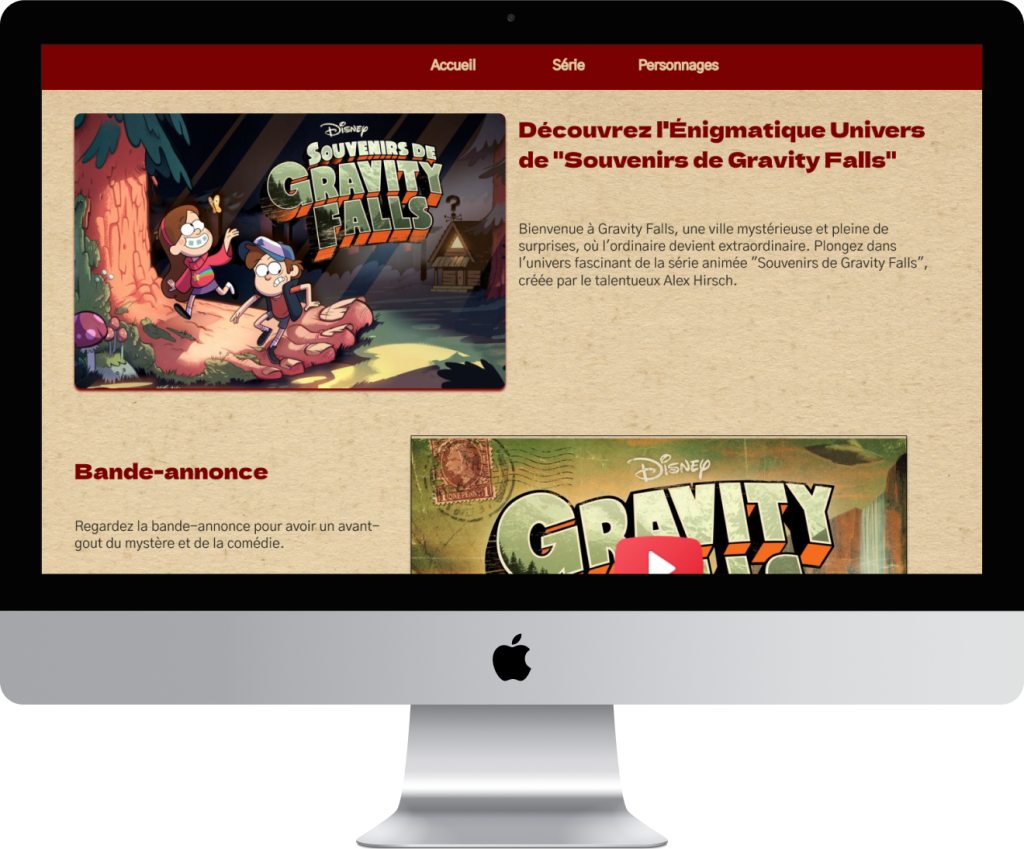
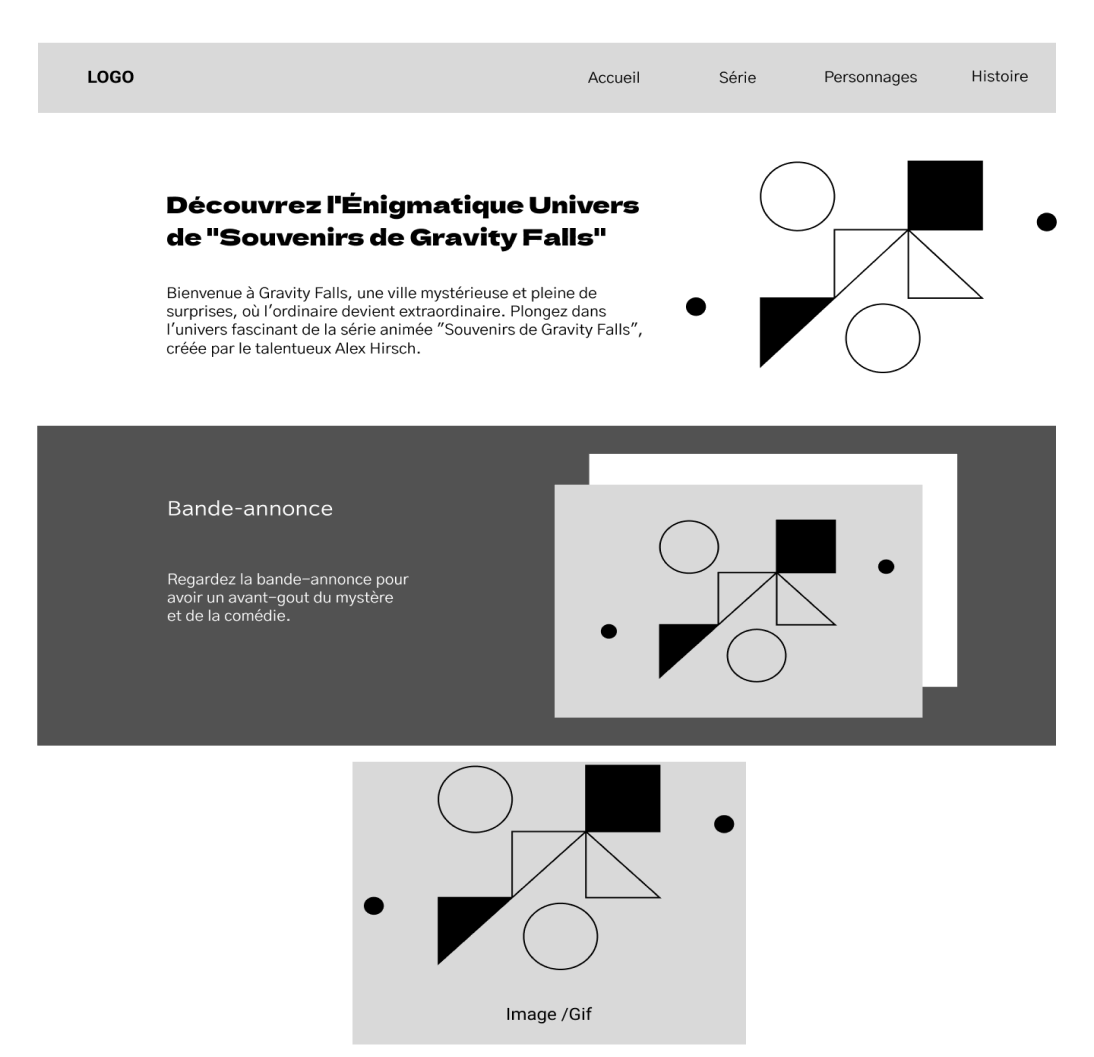
J’ai ensuite fait un zoning de mes pages, puis j’ai créé une maquette sur Figma.
Conception


Composant et Carrousel
J’ai créé un composant avec une image et une description pour chaque personnage de la série.
À partir des composants, j’ai fait un carrousel à faire défiler horizontalement et sur la droite.
Conception de la Vidéo

1.Illustrator
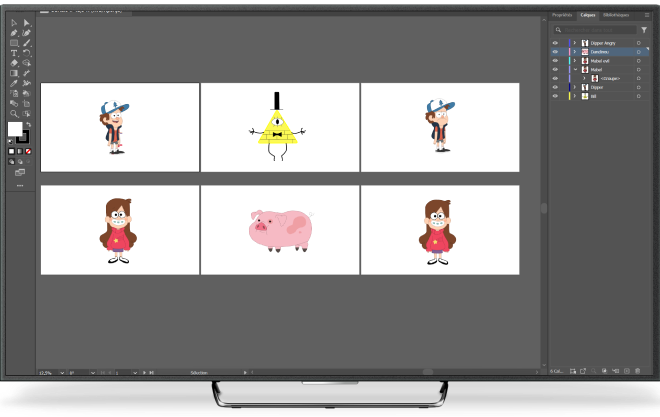
Pour la vidéo, je devais commencer par le motion design, j’ai recherché et téléchargé les images des personnages sur Google Image, puis je les ai détourées sur Adobe Illustrator. Afin de m’adapter à l’histoire de la vidéo, j’ai modifié les émotions des personnages principaux.

2.After Effect
En seconde partie, j’ai dû faire les mouvements des personnages, sur Adobe After Effect. Ensuite, j’ai modifié l’arrière-plan, le temps, la rotation, des éléments. J’ai monté les plans avec une musique de la série.
3.Résultat de la vidéo